如何使用PS切图?PS切图后怎么保存到本地的方法
怎么使用PS切图?
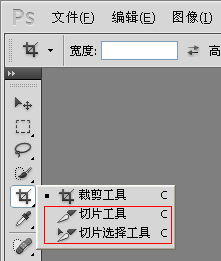
1、先说下软件,我用的是PhotoShop CS5 这个版本,你要用其他版本也行,反正对切图这个功能影响不大。

2、如上图红框所示,我们要用到的切图工具有两个,一个是切片工具,另一个是切片选择工具。左边有个小按钮,你按住它这三个选项就会显示出来。

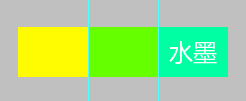
上图是我等下用做示范的图片
4、在切图之前有一点需要说明的是,如果你需要辅助切图,你可以先添加参考线。在PS上方的菜单栏,你可以在视图里找到新建参考线选项。如上图,我已经添加两条参考线,因为参考线在鼠标靠近的时候有吸附功能,所以切图不容易切错位置。

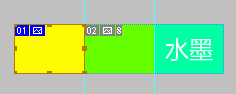
5、好了现在我们开始切图,我用切图工具先裁一个框出来,我们可以看到图片上已经有01的框,但是右边02显示为灰色。

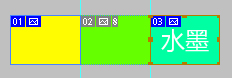
6、我继续用切图工具裁第二个框,记住01和02的框一定要贴合,否则会出现一个03的框。如果你这次切图位置没切对,可能给后面带来麻烦的是换图片会比较麻烦。这个时候切图的框是可以移动的,你可以把鼠标放在边框上试着移动下,看下效果。你只能移动02,不能移动01。

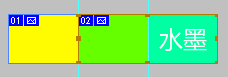
7、当我发现切图的位置出现错误,开始调整,刚才我把02位置往右挪好,它从02变成了03。

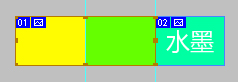
8、然后我用切图选择工具选择01,这样我就能把01的位置调整正确了。

PS切图后怎么保存到本地?
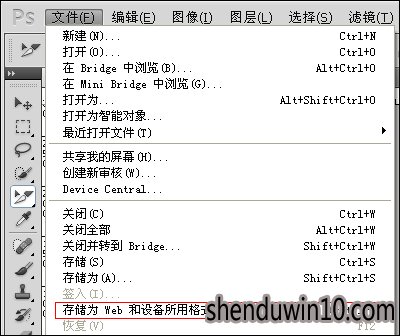
1、切好图之后就到最重要的步骤了,如上图所示,选择文件下面的存储为WEB和设备所用格式,最好能记住快捷键。

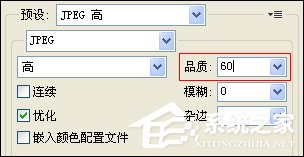
2、图片格式为JPEG,它就是JPG,一样的。关键是品质的设定,我们都知道如果一张图片越大它在网上打开的速度就越慢,当我们把图片的品质设的越小,它的大小就越小,但是如果品质太差,图片会变模糊,所以一般情况下如果是网上使用的图片,品质可以设置60,既保证图片较小也不会模糊。这个数值由你自己设置,是大是小,具体看你的要求,试试就知道了。这里有个问题是你只是对其中一个切片设置品质,其他切片又要重新设置,所以存的时候最好检查一下。

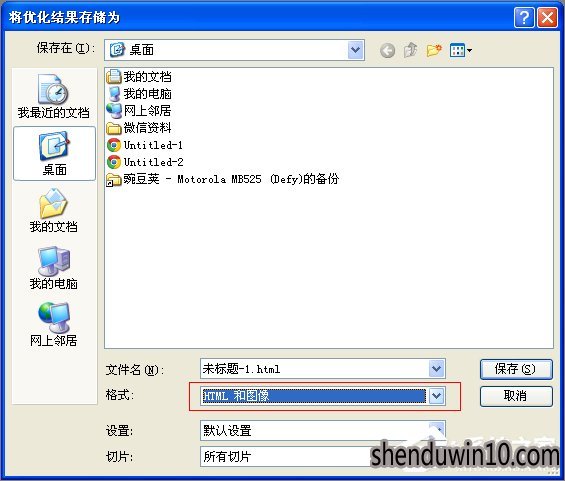
3、前面设置好后点击存储会显示以上界面。格式选项选择HTML和图像,默认是图像的,这样我们就能得到网页代码了。

4、存好后得到一个图片文件夹和一个网页,你看到的网页图标可能跟我这个不一样,这个没有关系,因为我们的浏览器不一样。

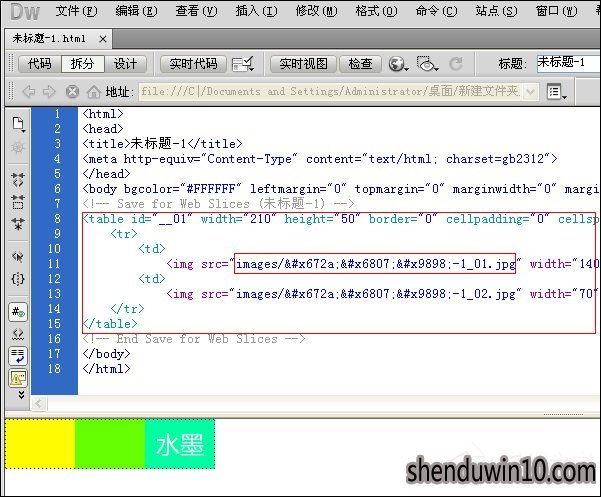
用DreamWeaver软件打开这个网页看到如上界面,我们需要的就是大红框中<table...</table>这段代码,待会拷贝到网页的后台里去的。拷贝之前要先把图片地址换一下,先把刚才那个images文件夹里的图片上传到网页后台图片空间里去,再复制图片的网络地址替换上图小红框里的那个地址。替换的原因是,PS存的图片地址是你电脑上的,在网络上无法使用,只有你把图片上传到网上别人才会看的到。

以上便是教用户怎么使用PS切图的教程
- 专题推荐
- 深度技术系统推荐
- 1深度技术Ghost Win10 X32增强修正版2017V01(绝对激活)
- 2深度技术Ghost Win10 X32位 完美装机版2017.09月(免激活)
- 3深度技术Ghost Win10 x64位 特别纯净版v2018.01(绝对激活)
- 4深度技术Ghost Win10 x64位 多驱动纯净版2019V08(绝对激活)
- 5萝卜家园Windows11 体验装机版64位 2021.09
- 6深度技术 Ghost Win10 32位 装机版 V2016.09(免激活)
- 7深度技术Ghost Win10 x64位 完美纯净版2019年05月(无需激活)
- 8深度技术Ghost Win10 (64位) 经典装机版V2017.07月(免激活)
- 9深度技术Ghost Win10 X64 精选纯净版2021v03(激活版)
- 10深度技术 Ghost Win10 x86 装机版 2016年05月
- 深度技术系统教程推荐

